It is very easy to generate noise using methods mentioned in this site. By using functions smoothNoise, turbulence etc mentioned in the site, It was quite straight--forward to generate the following noisy texture. I am doing this in Java- bindings for OpenGL.
Snapshot:
Here is the source.
Further modification of the program to generate textures such as mixture of sin wave and noise as mentioned in the same site gave the following result.
Snapshot:
The modification in the above program was replacing turbulence function by:
for (int y = 0; y < 128; y++) {
for (int x = 0; x < 128; x++) {
// to do use a formula here to create a texture
value=(1 + Math.sin( (x + turbulence((double)x ,(double) y,64 ) / 2 ) * 50) ) / 2;
int red=(int)((0xff)*value);
int green=(int)((0xff)*value);
int blue=(int)((0xff)*value);//*(x^y);
buffer.put((byte) ((0xFF)&red)); // Red component
buffer.put((byte) ((0xFF)&green)); // Green component
buffer.put((byte) ((0xFF)&blue)); // Blue component
buffer.put((byte) (0xFF)); // Alpha component. Only for RGBA
}
}
in the init function.
The explanation in the site upvector.com is much clearer and you can refer that as well.
Similarly the following formula(done in a different way) for value yields this pattern:
xyValue = x * xPeriod / noiseWidth + y * yPeriod / noiseHeight + turbPower * turbulence(x, y, turbSize);
value = (1+Math.sin(xyValue * 3.14159))/2;
Where the following variables have to be defined before hand:
//xPeriod and yPeriod together define the angle of the lines
//xPeriod and yPeriod both 0 ==> it becomes a normal clouds or turbulence pattern
double xPeriod = 5.0; //defines repetition of marble lines in x direction
double yPeriod = 10.0; //defines repetition of marble lines in y direction
//turbPower = 0 ==> it becomes a normal sine pattern
double turbPower = 5.0; //makes twists
double turbSize = 32.0; //initial size of the turbulence
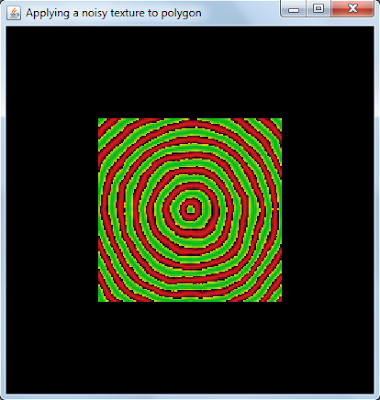
With these variables the following wooden texture was obtained:
double xyPeriod = 12.0; //number of rings
double turbPower = 0.1; //makes twists
double turbSize = 32.0; //initial size of the turbulence
And in the loop:
double xValue = (x - noiseWidth / 2) / (double)(noiseWidth);
double yValue = (y - noiseHeight / 2) / (double)(noiseHeight);
double distValue = Math.sqrt(xValue * xValue + yValue * yValue) + turbPower * turbulence(x, y, turbSize);
double sineValue = Math.sin(2 * xyPeriod * distValue * 3.14159);
int red=(int)(0xff+(0xff)*sineValue);
int green=(int)((0x20)*sineValue);
int blue=(int)((0x20));//*(x^y);
buffer.put((byte) ((0xFF)&red)); // Red component
buffer.put((byte) ((0xFF)&green)); // Green component
buffer.put((byte) ((0xFF)&blue)); // Blue component
buffer.put((byte) (0xFF)); // Alpha component. Only for RGBA
Here is the texture output:
Snapshot:
Here is the source.
Further modification of the program to generate textures such as mixture of sin wave and noise as mentioned in the same site gave the following result.
Snapshot:
The modification in the above program was replacing turbulence function by:
for (int y = 0; y < 128; y++) {
for (int x = 0; x < 128; x++) {
// to do use a formula here to create a texture
value=(1 + Math.sin( (x + turbulence((double)x ,(double) y,64 ) / 2 ) * 50) ) / 2;
int red=(int)((0xff)*value);
int green=(int)((0xff)*value);
int blue=(int)((0xff)*value);//*(x^y);
buffer.put((byte) ((0xFF)&red)); // Red component
buffer.put((byte) ((0xFF)&green)); // Green component
buffer.put((byte) ((0xFF)&blue)); // Blue component
buffer.put((byte) (0xFF)); // Alpha component. Only for RGBA
}
}
in the init function.
The explanation in the site upvector.com is much clearer and you can refer that as well.
Similarly the following formula(done in a different way) for value yields this pattern:
xyValue = x * xPeriod / noiseWidth + y * yPeriod / noiseHeight + turbPower * turbulence(x, y, turbSize);
value = (1+Math.sin(xyValue * 3.14159))/2;
Where the following variables have to be defined before hand:
//xPeriod and yPeriod together define the angle of the lines
//xPeriod and yPeriod both 0 ==> it becomes a normal clouds or turbulence pattern
double xPeriod = 5.0; //defines repetition of marble lines in x direction
double yPeriod = 10.0; //defines repetition of marble lines in y direction
//turbPower = 0 ==> it becomes a normal sine pattern
double turbPower = 5.0; //makes twists
double turbSize = 32.0; //initial size of the turbulence
With these variables the following wooden texture was obtained:
double xyPeriod = 12.0; //number of rings
double turbPower = 0.1; //makes twists
double turbSize = 32.0; //initial size of the turbulence
And in the loop:
double xValue = (x - noiseWidth / 2) / (double)(noiseWidth);
double yValue = (y - noiseHeight / 2) / (double)(noiseHeight);
double distValue = Math.sqrt(xValue * xValue + yValue * yValue) + turbPower * turbulence(x, y, turbSize);
double sineValue = Math.sin(2 * xyPeriod * distValue * 3.14159);
int red=(int)(0xff+(0xff)*sineValue);
int green=(int)((0x20)*sineValue);
int blue=(int)((0x20));//*(x^y);
buffer.put((byte) ((0xFF)&red)); // Red component
buffer.put((byte) ((0xFF)&green)); // Green component
buffer.put((byte) ((0xFF)&blue)); // Blue component
buffer.put((byte) (0xFF)); // Alpha component. Only for RGBA
Here is the texture output:




No comments:
Post a Comment